크롬 기준의 브라우저 렌더링 101
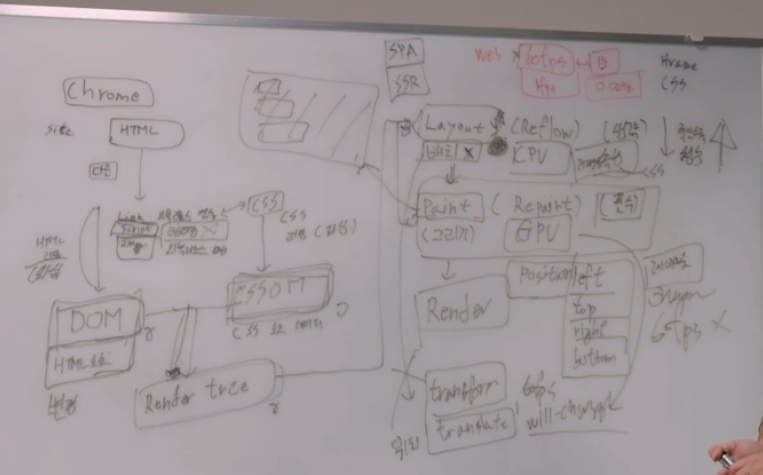
강의는 fastcampus 의 동영상 강의의 화면을 일부 캡쳐해서 정리해둔다.
전체적인 개요 같은 내용이다. 먼저 모르는 용어
Render Tree
DOM 과 CSS 가 적용된 결과물 정도로 이해하고 넘어간다.
이 Render Tree 가 표현되기 위해 (렌더링을 위해), 아래와 같은 3단계의 일이 벌어진다고 알면 된다.
1. Layout
2. Paint
3. Render
라는 과정이 있다는 것을 기억하라는 강사분의 말씀.

Layout 부분이 다시 불리게 되면 좀 느려질 가능성이 있으니 피해서 설계하는 것이 좋다.
대충 이해한 바로 써보면, (틀릴수도 있다.)

예제로는 애니메이션을 구현할 때 Position 을 변경할 수 있는데 이 부분은 layout을 변경하는 기술이 사용되므로 전체적으로 성능을 만족 시키기 어렵다. 그런데 transform 속성을 이용하면 paint 부분이 변경되는 것이어서 같은 효과를 내는데 성능을 올릴 수 있는 효과를 낼 수 있다.
아무튼 전체 틀을 잘 이해하고 렌더링 쪽을 더 공부해보자.

Rodion Kutsaiev 님의 사진, 출처: Pexels

