프론트엔드 개발자가 알아야 하는 구조들 설명 from 조은의 프론트엔드 실무 가이드 : 요구사항 분석과 적정 기술
3가지 정도만 알면 된다고 하시네. 내용은 평이한데 이 구조대로 설계해서 구현하는 것은 별개의 이슈이다

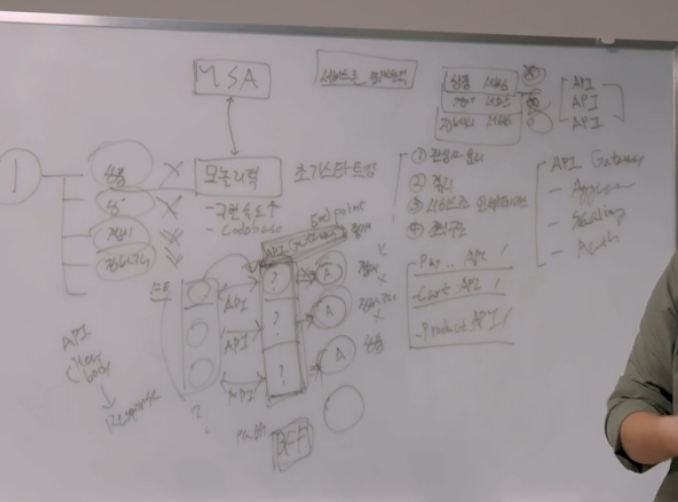
MSA - 마이크로 서비스 아키텍쳐
많이 들어 보던 용어
그냥 서비스를 각각 기능에 맞춰서 작게 쪼개서 작성하자.

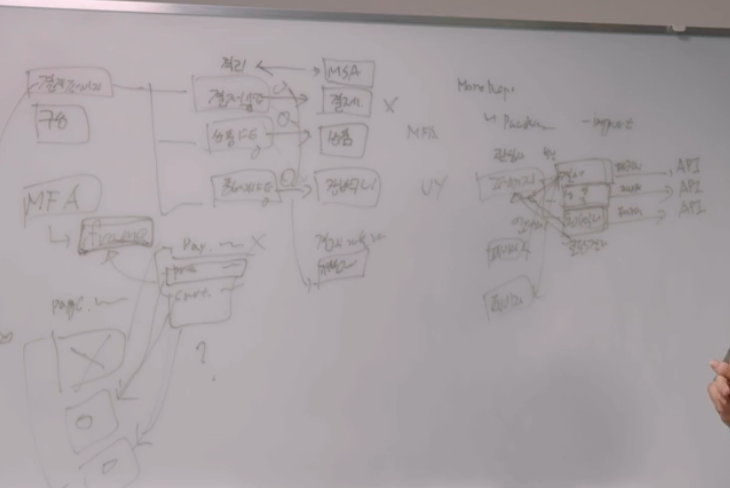
Micro Frontends
프론트엔드도 MSA 처럼 각각 서비스별로 구현해 두고
iframe 이나 모노레포 방식으로 활용하자.
개념은 비슷한 것이다.

쪼갠다고 무조건 좋은가? 결국 서비스는 모아서 보여지는 것인데
결국 공급자의 고민이 여기에서 많이 되어야 한다.
API Gateway 유사하지만, 서비스의 일부 로직, 혹은 데이터 변환, 데이터 정제 필터링 등의 기능을 제공해 주는 별도의 레이어인 BFF 를 따로 두는 경우도 있다.
BFF - Backends For Frontends

머 중복되는 개념이지만 필요한 부분이 있을 수도 MSA 로 가능 경우에는 다 고려해 봐야할 듯
프론트엔드 개발자가 알아야 할 구조에 대해서는 여기에 표현된
MSA - Micro Services Architectures
MFA - Micro Frontends Arch
BFF - Backends For Frontends
개념 정도는 이해하고 넘어가자.

Jermaine Ulinwa 님의 사진, 출처: Pexels

